Overview
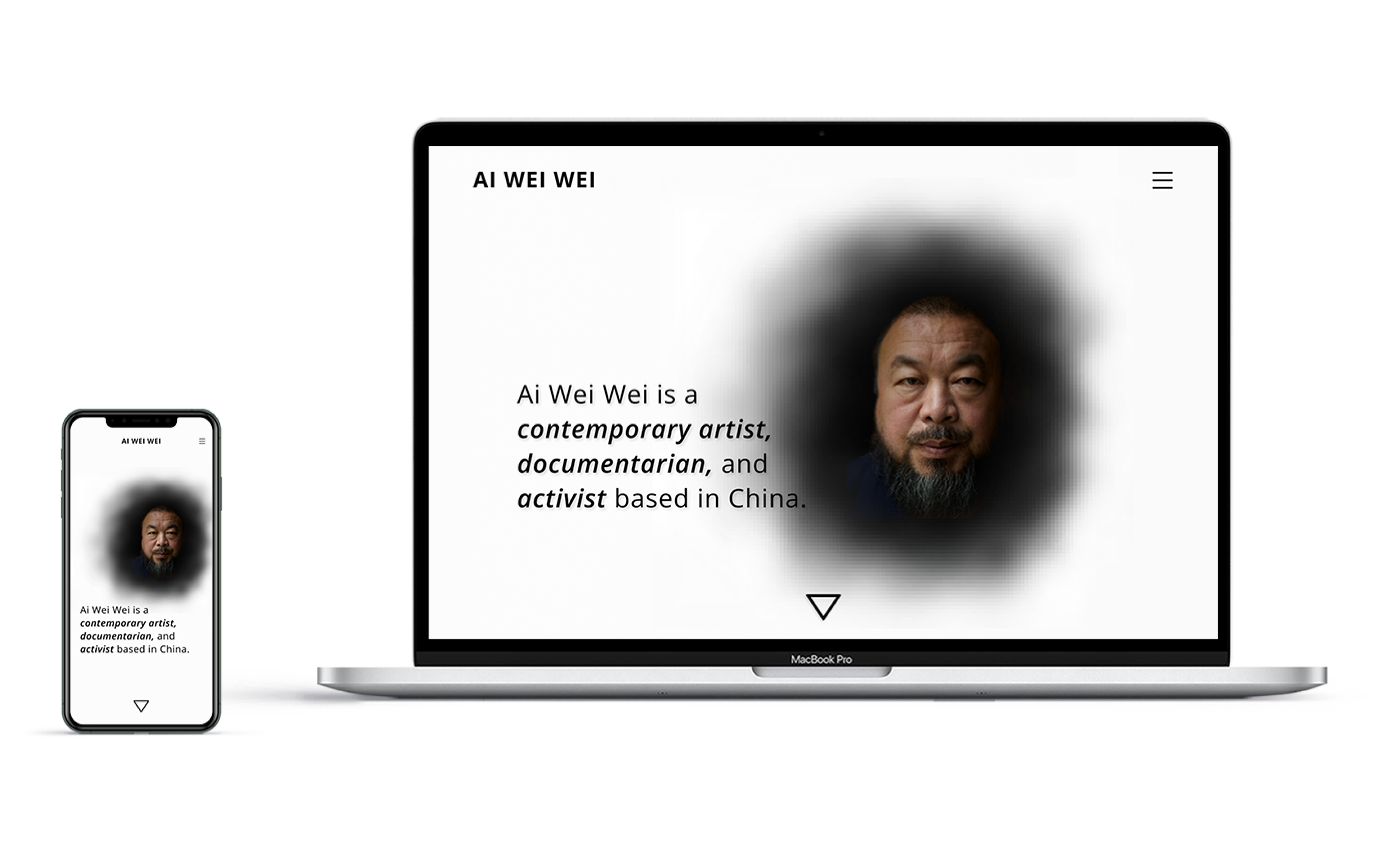
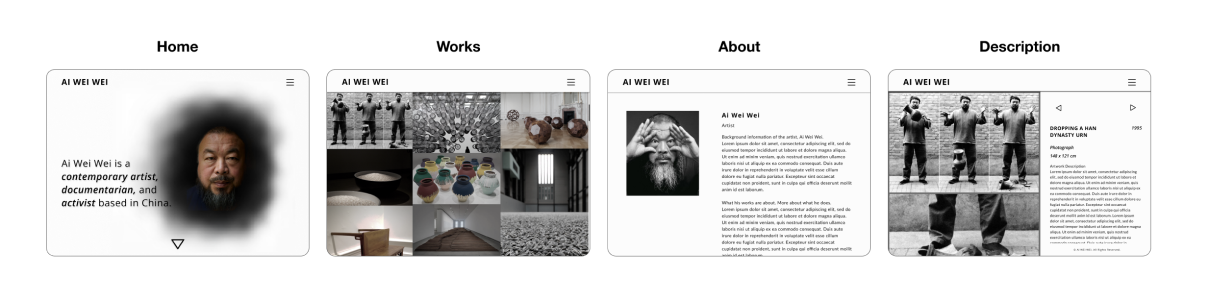
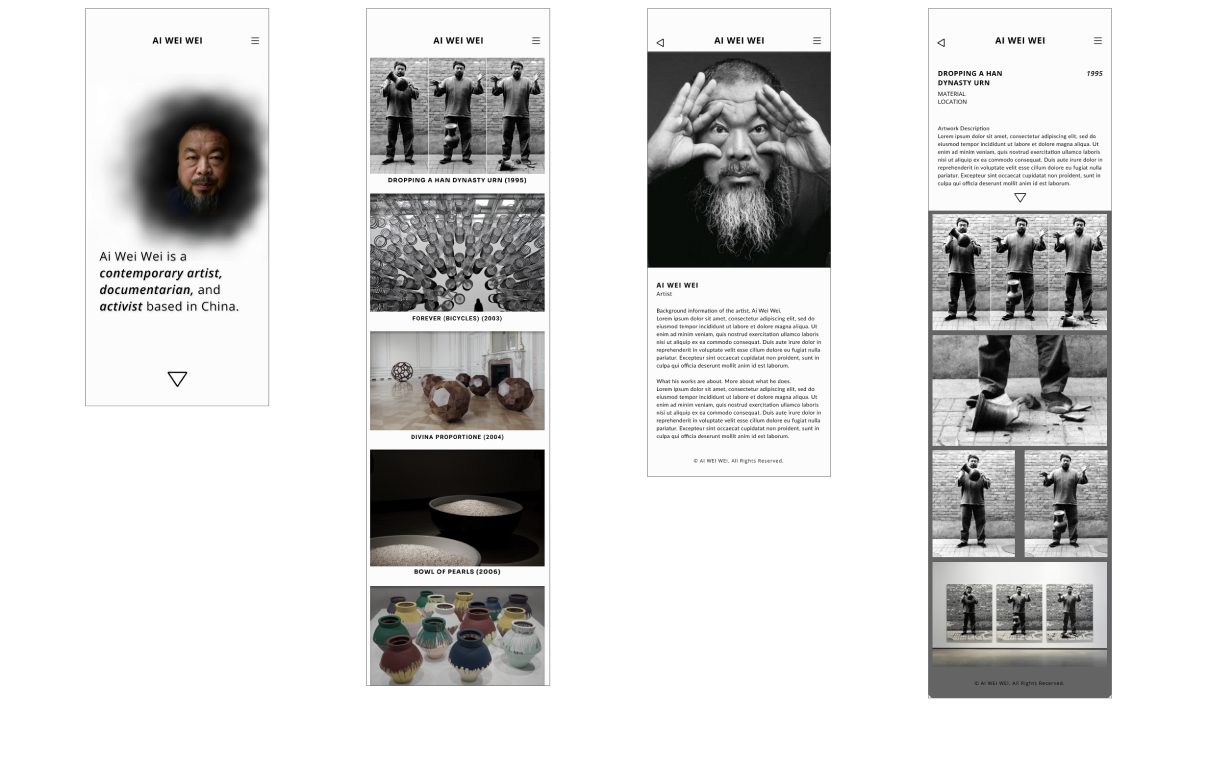
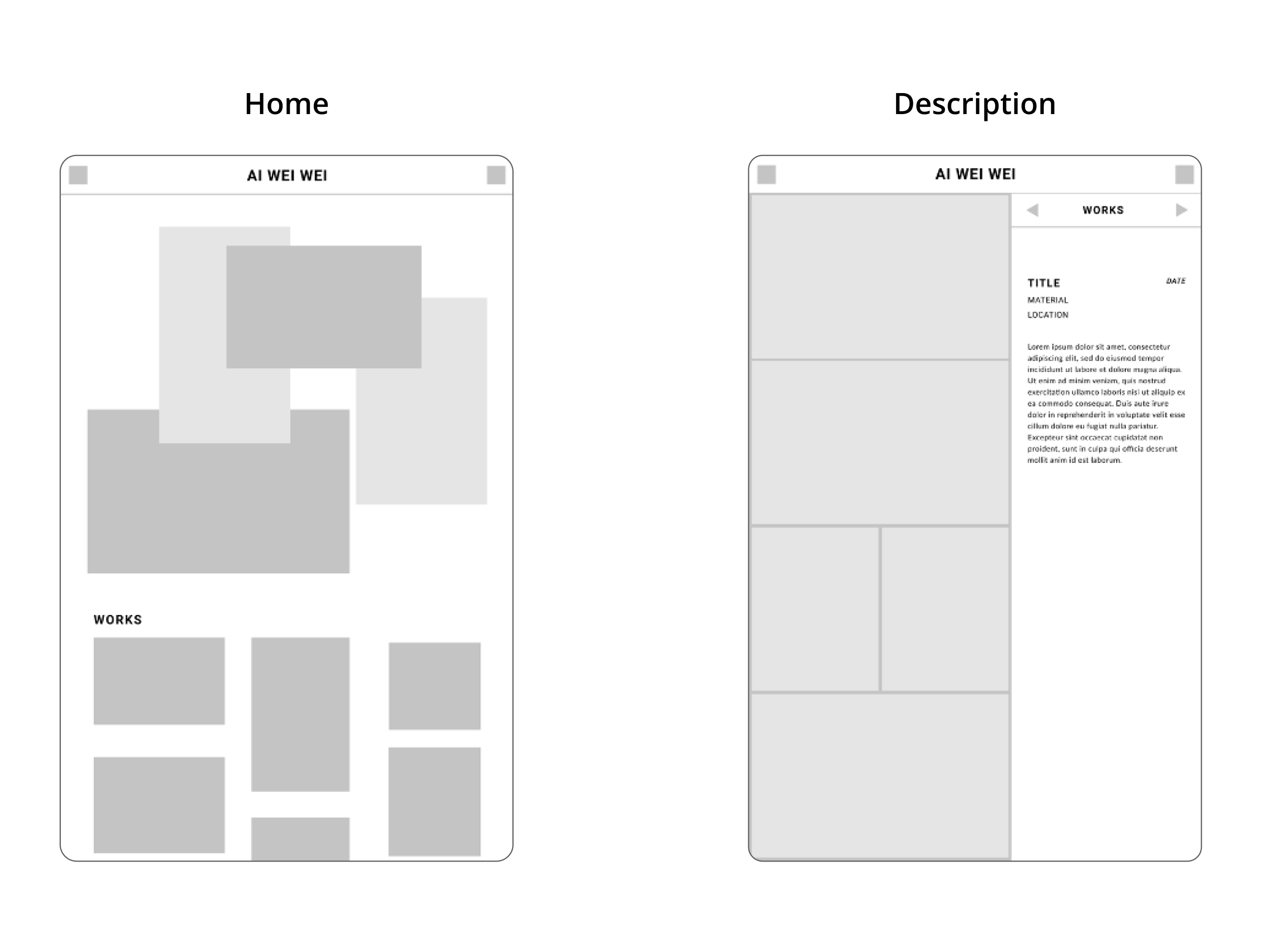
This website is dedicated to showcasing the artworks of a Chinese artist who criticizes the Chinese government on its stance on democracy and human rights through his artworks. Each image is a link to a more informational page of the artwork with a description and different perspectives of the artwork. The site will also include an overview/about page.