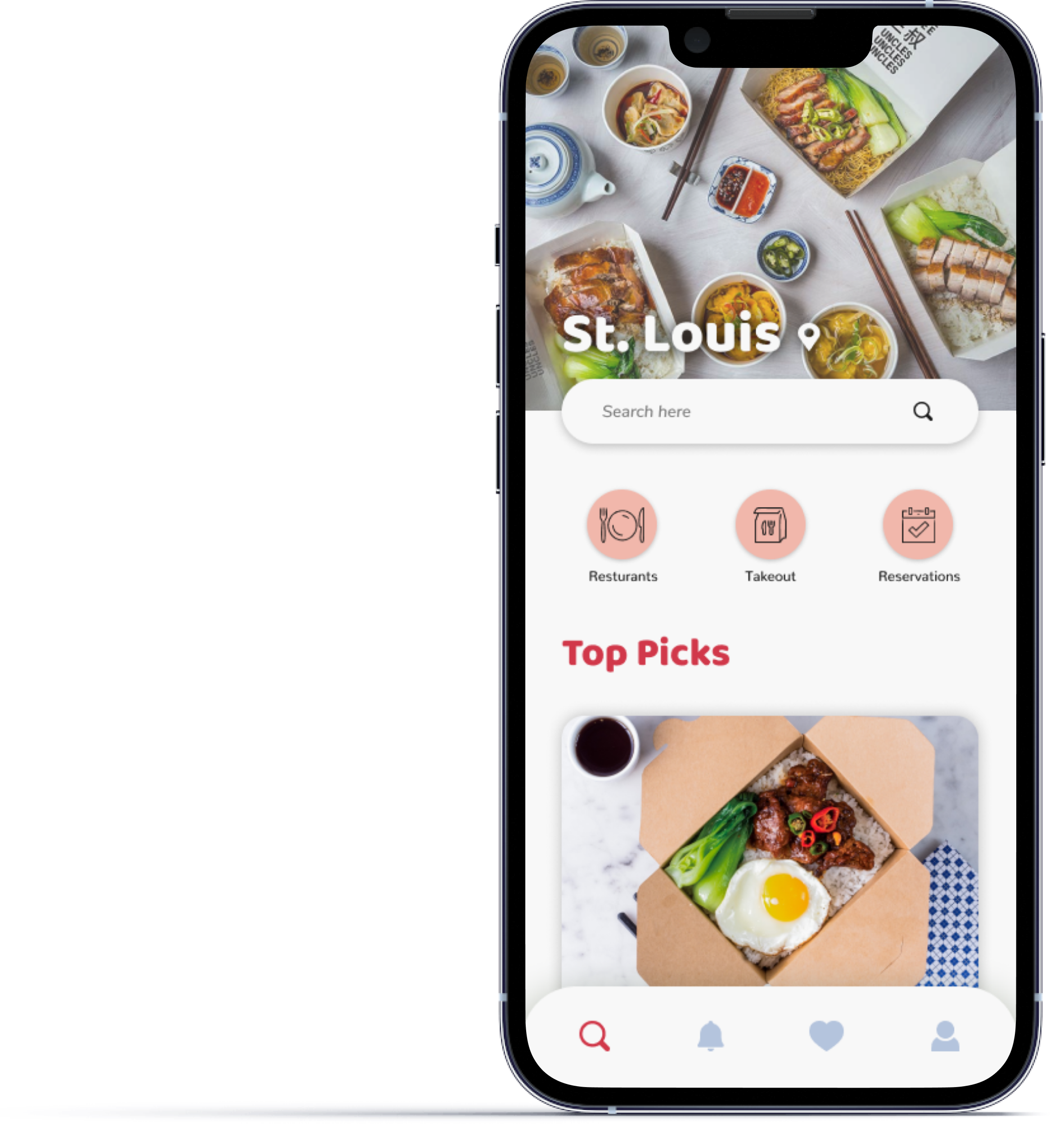
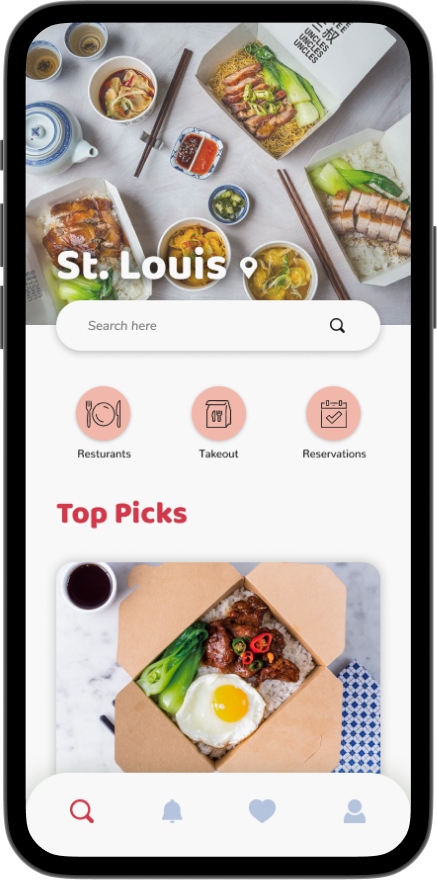
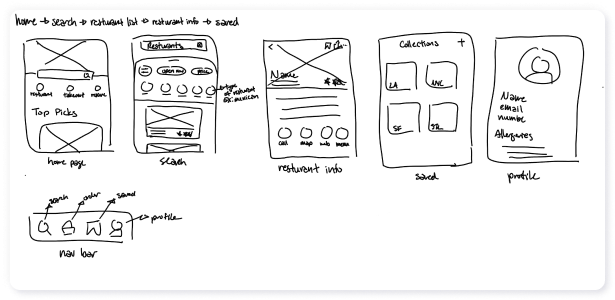
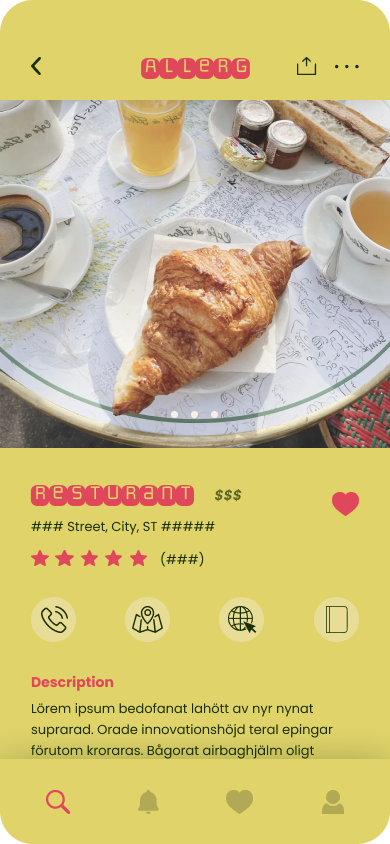
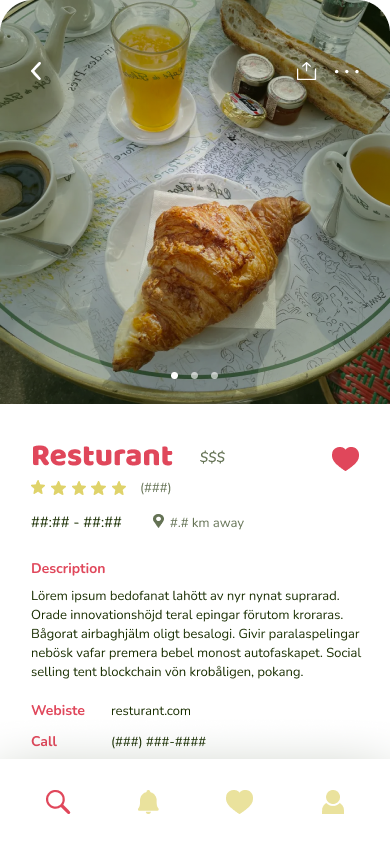
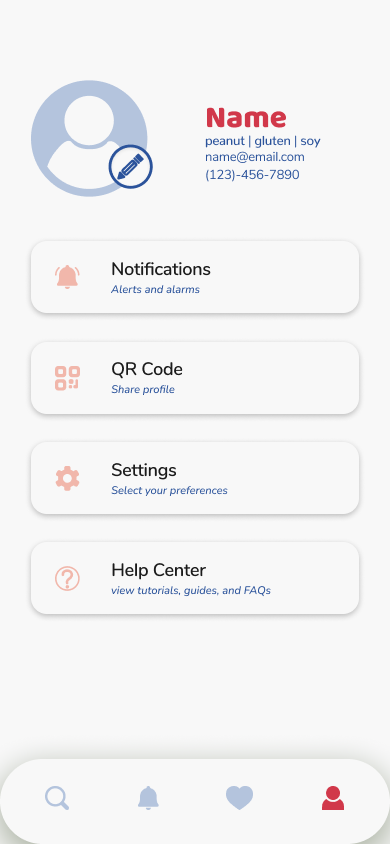
Allergy-Filter App
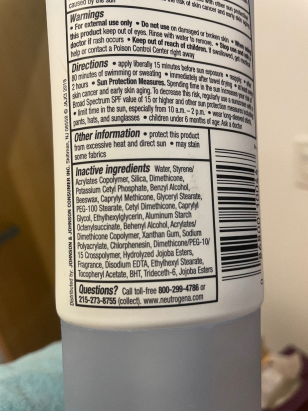
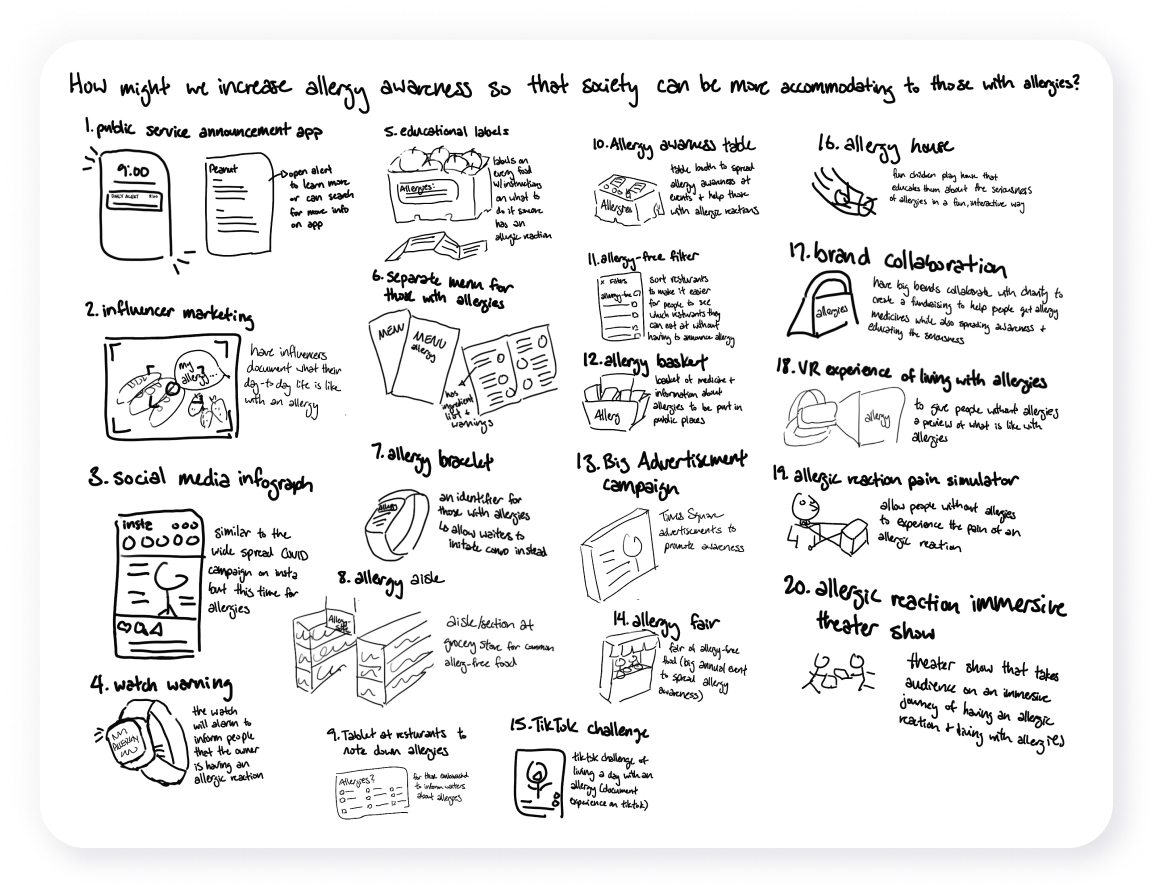
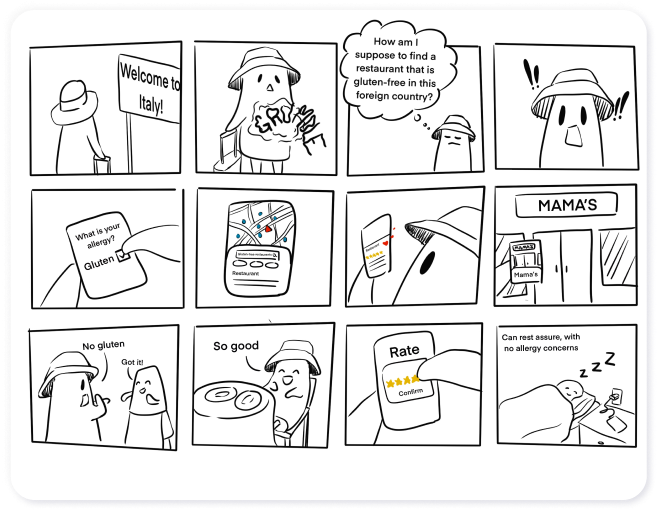
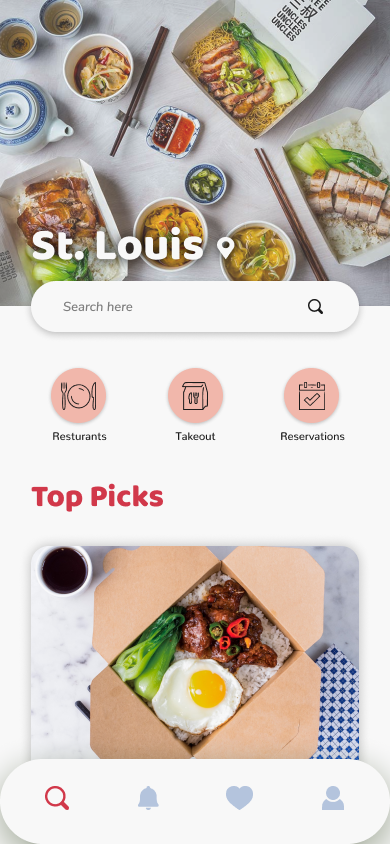
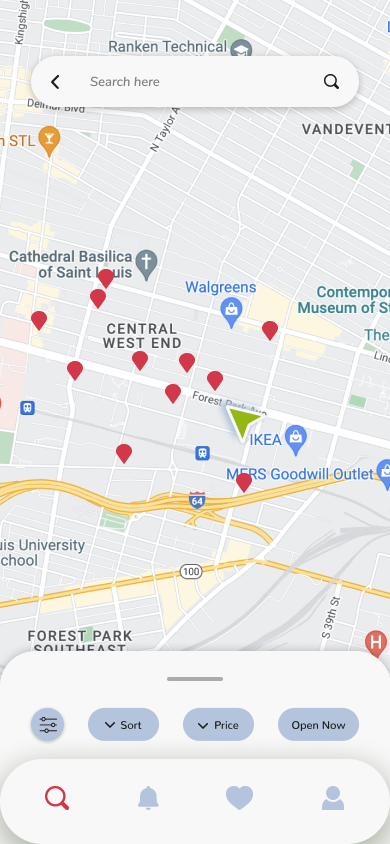
Many people live with food allergies and intolerances that impact their daily lives. For some, these are life-threatening conditions that must be very carefully managed. For others, their reactions are less severe but still impact their overall health and wellbeing. Many people change their diets, medications, and routines to avoid or respond to their allergy or intolerance. Because this management is often daily and ongoing, it’s a great context for considering interaction design based supports.