Interconnection: The Little Prince + Good Will Hunting
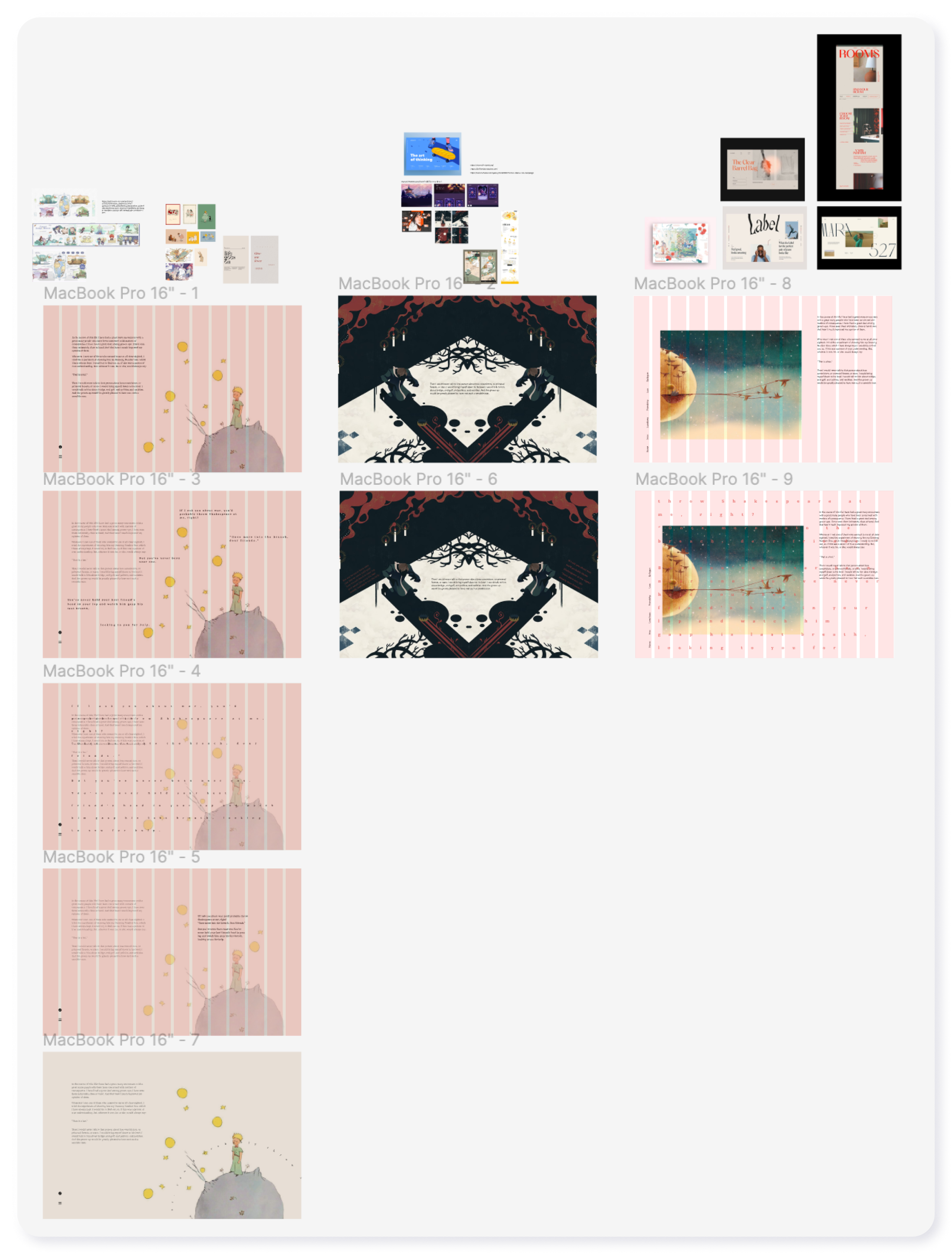
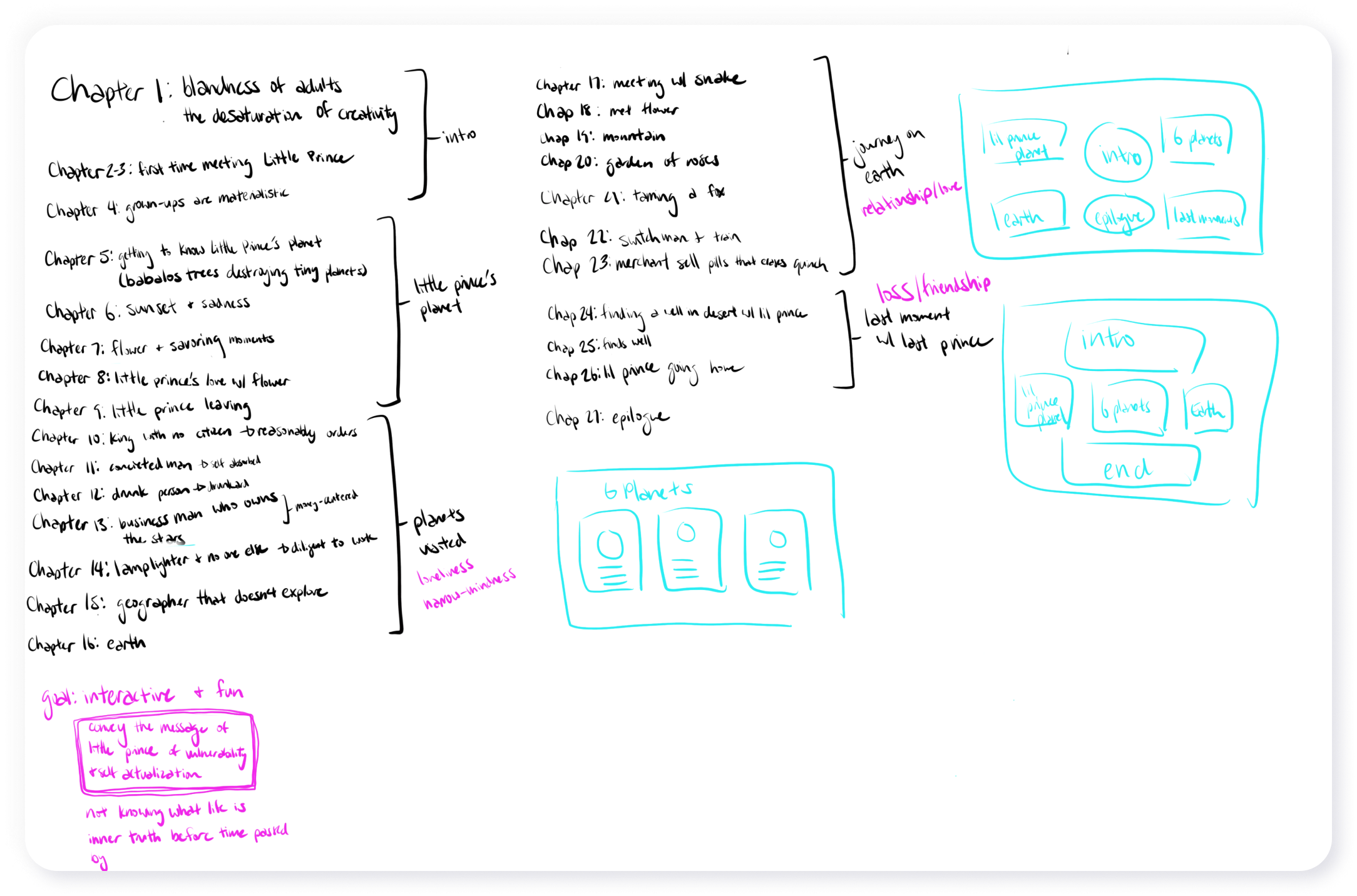
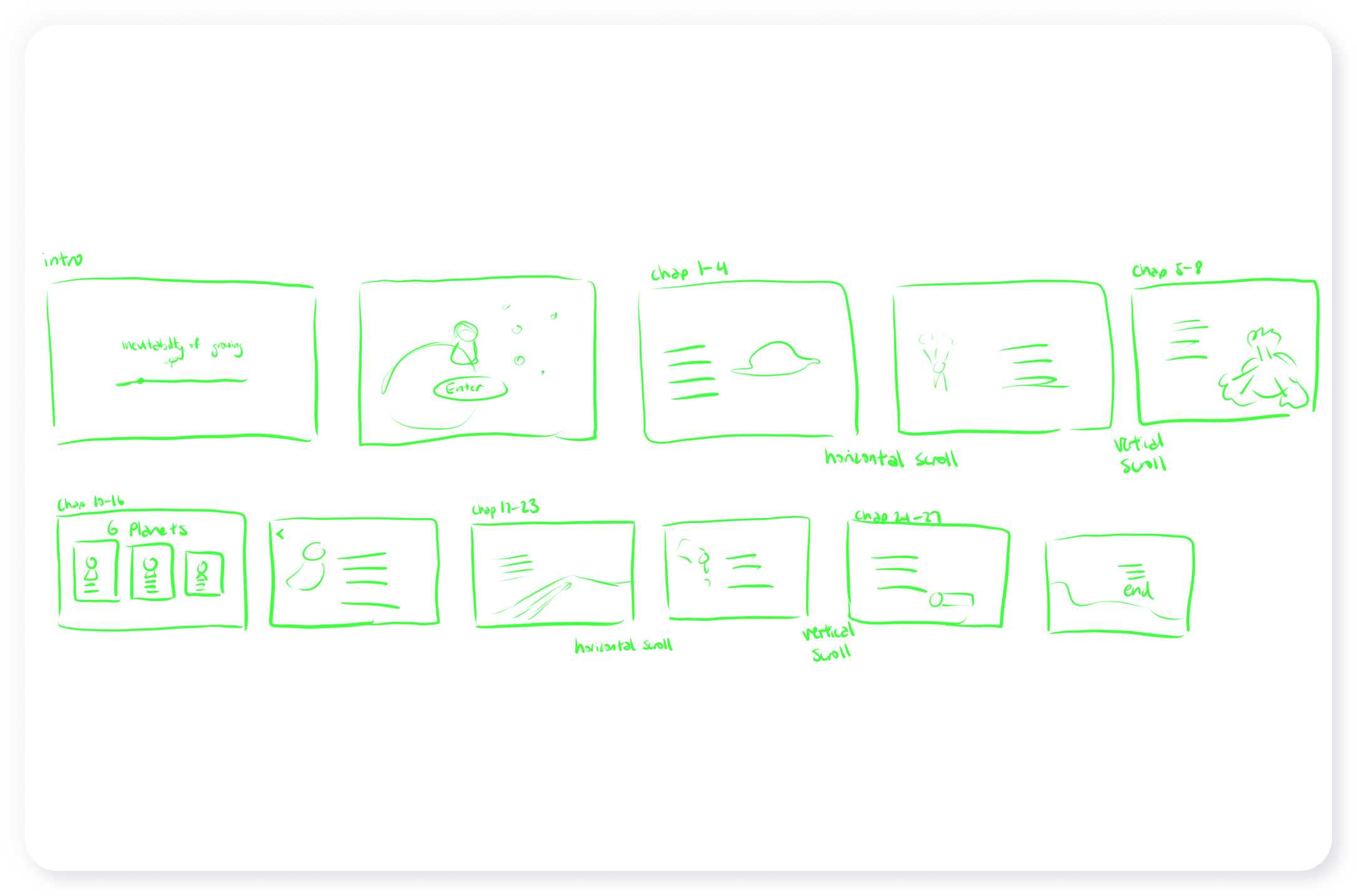
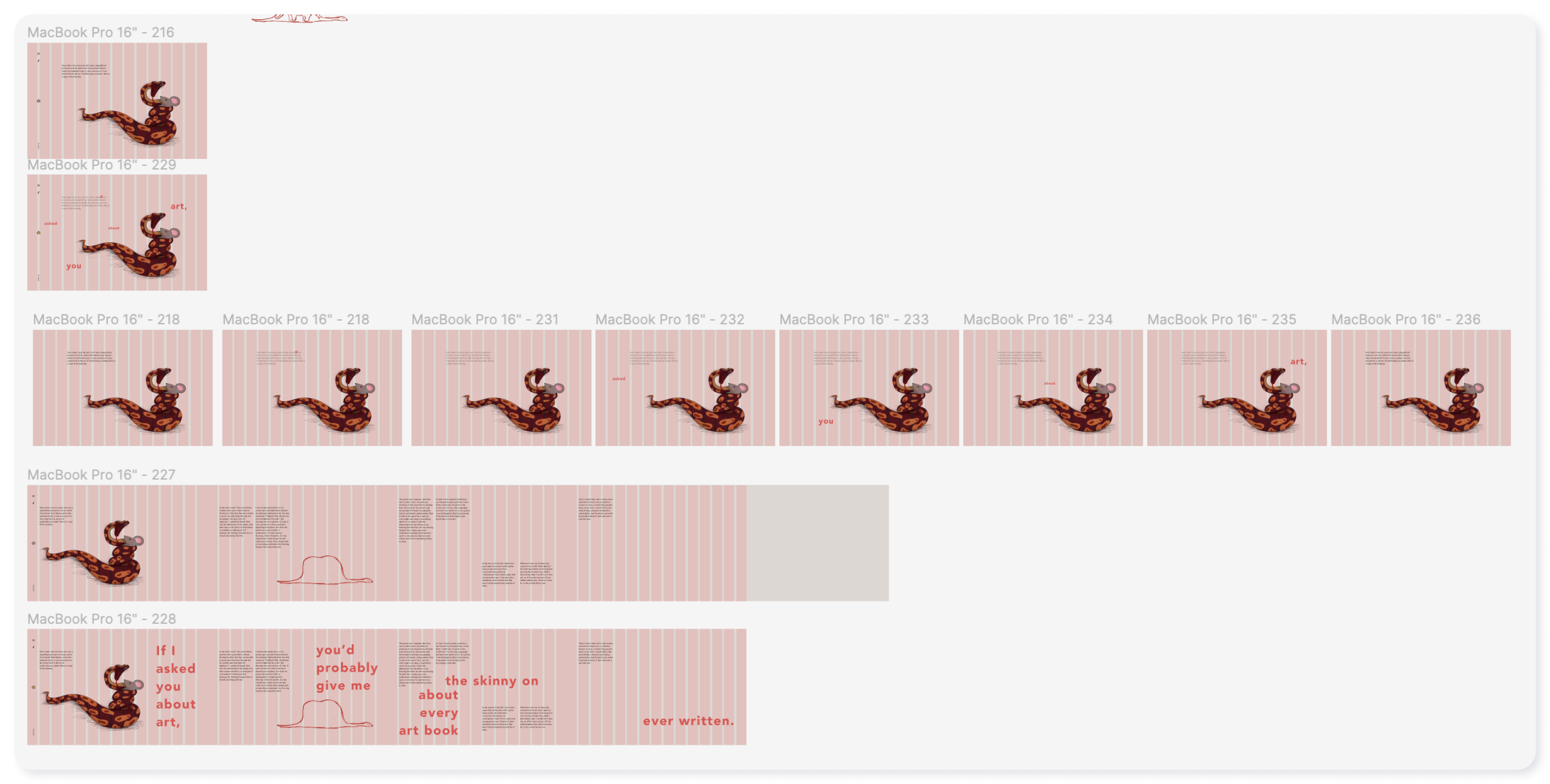
The ability to create an organized structure for written and visual content is a complex design challenge—and more successful when room is allowed for theme and variation to continuously engage the reader while allowing for individualized interpretation based on editorial content.
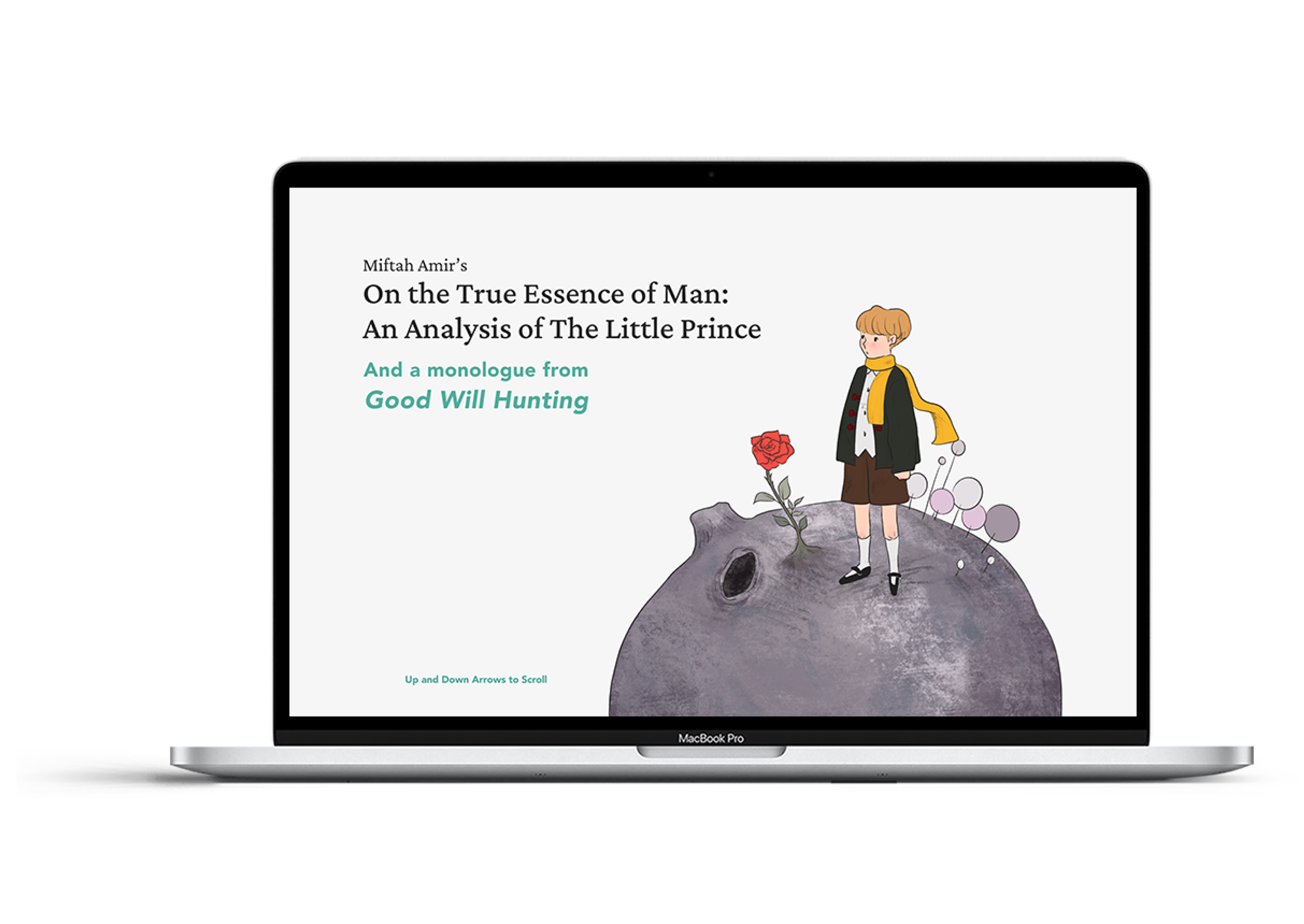
This is an online multiple-page publication of the article “On the True Essence of Man: An Analysis of The Little Prince” by Miftah Amir (2020) that is complemented by a second supportive monologue,“Your Move Chief”, from Good Will Hunting (1997). This publication explores the complexity of relationships and the journey to self discovery.